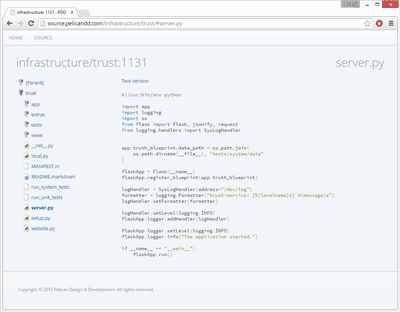
Does it look like an XSLT-based website to you?
The article talks about the source website, the website which hosts the source code of public projects.
Five years ago, I was challenged with a problem related to source code. I had to make it somehow accessible from anywhere, primary to make sure my customers could get the source, but also to be able to share some projects with the world while keeping them on my servers.
Since I was using SVN, the choice was obvious: Apache with dav_svn module. And so I did it, and it was great. Except that it sucked.
dav_svn has an interesting feature: it allows to specify an XSLT which processes the XML files describing a particular directory within the repository and generates a nice HTML output. The goal was to personalize a bit the site, so that customers could visually identify it as being a website of Pelican Design & Development. So came originally the logo, and then the entire header and footer, identical to the one which was used on the home website.
The trick was to hardcode the header and the footer directly in XSLT, and reuse CSS files from the main website. The remaining part was rather dull: for every directory, the page listed directories in one row, and files in another row. Boring, but it does its job. The files were served as is, no header or footer—there is no way you can apply XSLT or somehow customize dav_svn requests to files.
During migration of websites to Linux servers (and by migration, I mean a massacre), the source code website had to suffer a lot. It didn't went down—this website was actually pretty easy to move to Linux, much easier than websites using ASP.NET MVC—but since it relied on the main site's CSS files, and those were completely broken during migration, the source code website had a rather ugly face with an enormous CSS sprite as its header, and then an unstyled page. Google bots couldn't bother less; real persons probably asked themselves WTF is going on.
So instead of wasting my time fixing the styles on the main website, I decided to make a few changes to the source code website. A hour ago, I released the new version of it.
Same technology. Same constraints. But the new version has few in common with the old one.
Two major changes were the ability to browse files without leaving the interface and the syntax highlighting.
The interesting part is that there is practically no programming involved, and the amount of work for this project is ridiculously small. First, I started by reusing Omega¹ styles, which was fun, since they enable to get a basic layout very quickly. This meant that there is practically no CSS to write: just a few for the directory tree and the main panel. The ability to use our minification service to transform LESS into CSS (as well as, later, to process JavaScript with Closure Compiler) was also very helpful.
The next part was to add interactivity. Nothing complicated, given that the most exciting part—the syntax highlighting and the displaying of Markdown files—was handled by the excellent libraries Prism and marked, that is what is used to power this blog. I didn't even have to think about the way I should add those libraries: the blog engine served as an example (or rather a source of shameless copy-paste). Remained AJAX part which displays the actual files, given that this is very easy to do, thanks to jQuery.
I don't think this looks like a project done in less than a day.
I've often read messages from persons complaining that they have technical constraints or they don't have enough money to make things right. This project is an excellent example, for them, of what can be done in a very short amount of time with no much technical skills and without the habitual support from a server-side programming language.